Mapillary
Overview
To get around faster, in OsmAnd you can use street-level views of your routes or places of interest provided by Mapillary (an internet connection is required).
The Mapillary layer brings street-level imagery straight into the OsmAnd app, so you can easily overview the surroundings of any place of interest or along the route you have planned. If imagery is missing, you can add it yourself, and others can use it. This feature has emerged from our collaboration with the Mapillary team, uniting the benefits of both apps.
Required Setup Parameters
To display street-level images on the OsmAnd map, you need to make the following settings:
- Enable the Mapillary plugin in the Plugins section of the Main Menu.
- Display the Street-level imagery on the map for the required profile in the Configure map menu.
Map Layer
- Android
- iOS


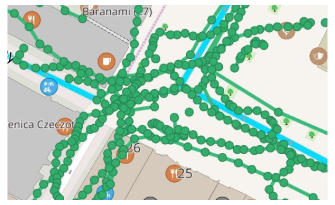
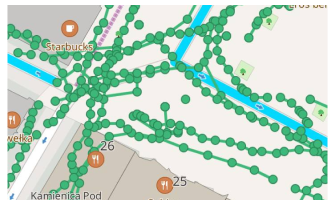
The map layer with street images is displayed on the OsmAnd map as rows of connected green dots.
- Mapillary users' photos are attached to these green dots.
- Tap a green dot on the map to open a street view photo. Photos can also be selected from a list in the map context menu, if available.
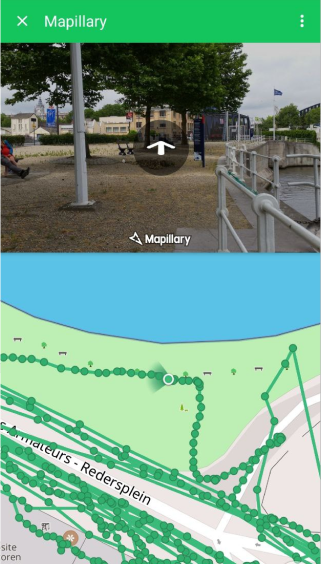
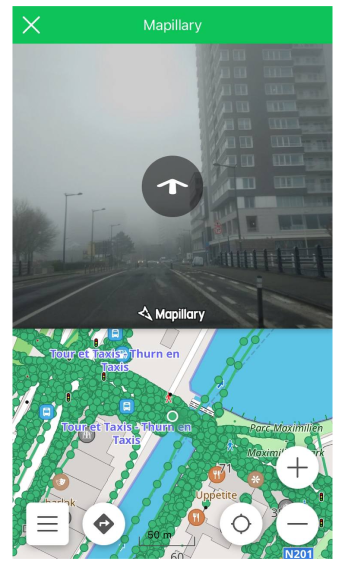
- After selection, the application screen is divided into OsmAnd map and Mapillarystreet-level street images.
- You can apply filters to select the photos you want to display on the map.
Enable Layer
- Android
- iOS




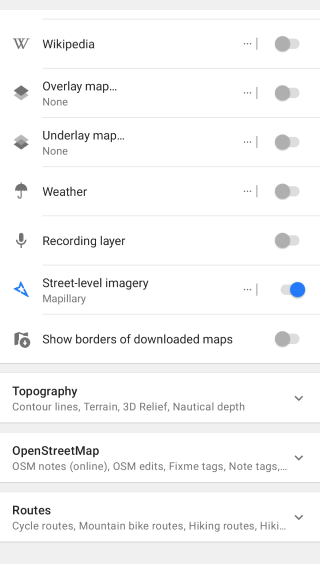
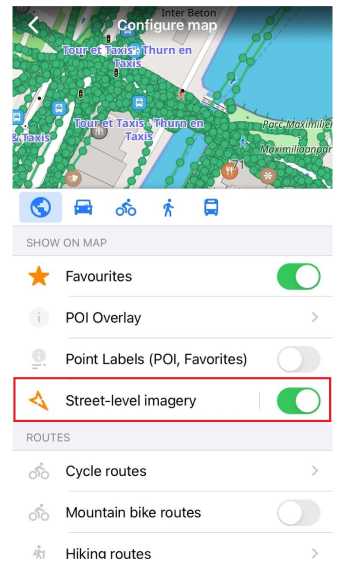
To display Mapillary street-level imagery on the map, you need to enable this layer in the Configure Map menu in the Show section.
To access: Menu → Configure map → Street-level imagery.
- Tap the three-dot menu (⁝) button to open selected image in the Mapillary application.
- Tap the arrow to move from image to image.
Data Filtering
- Android
- iOS


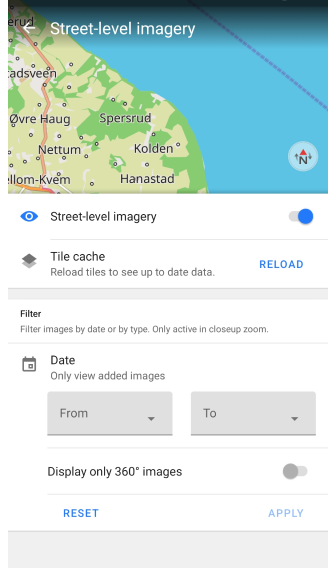
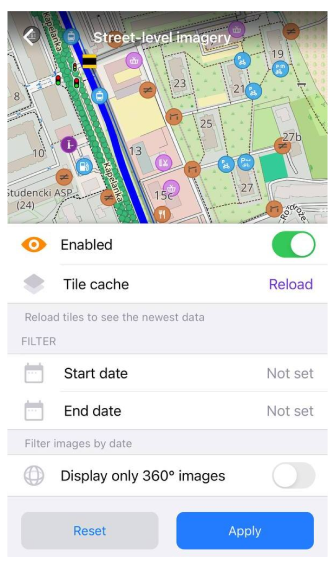
You can create a filter and select which photos to display on the map. For example, choose to view only recent images or only 360-degrees images.
To access: Menu → Configure map → Street-level imagery
If the selected images are not displayed, use Reload for the Tile cache.
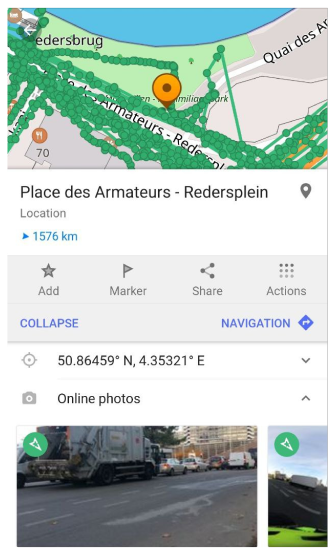
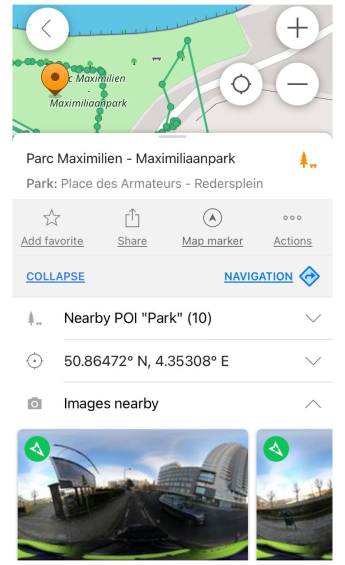
Map Context Menu
- Android
- iOS


If the Mapillary plugin is enabled, you can view photos of streets available within a 40-meter radius of the selected point on the map. The photos are opened in the map context menu.
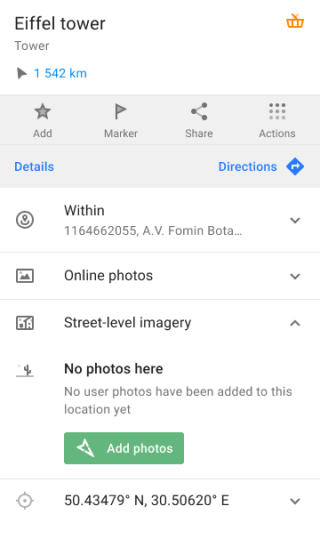
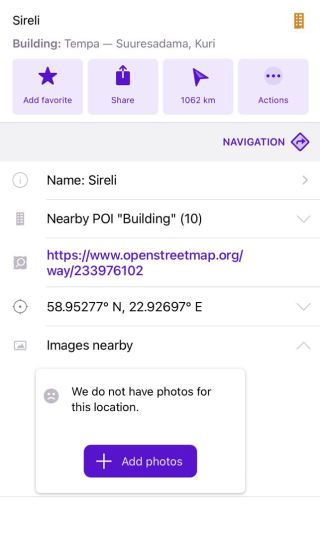
Add Photos
- Android
- iOS


To add photos, you need to register in the Mapillary app. You can also add photos to the map context menu by tapping the Add photos button in the Online photos section of the map context menu. Then the Mapillary application will open.
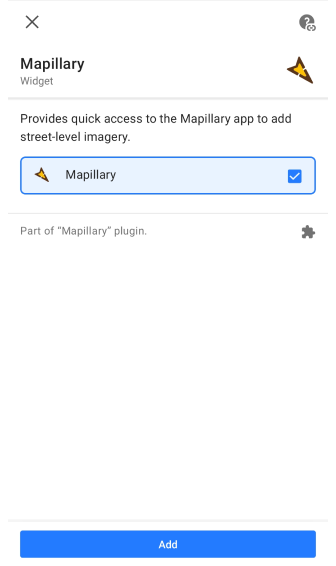
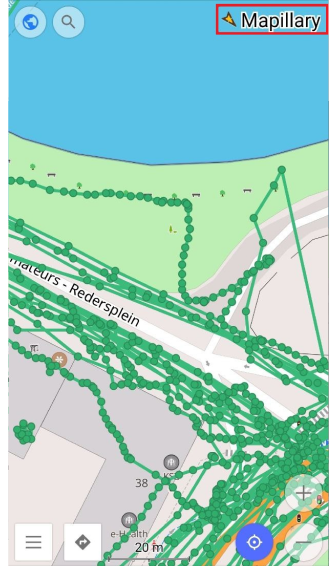
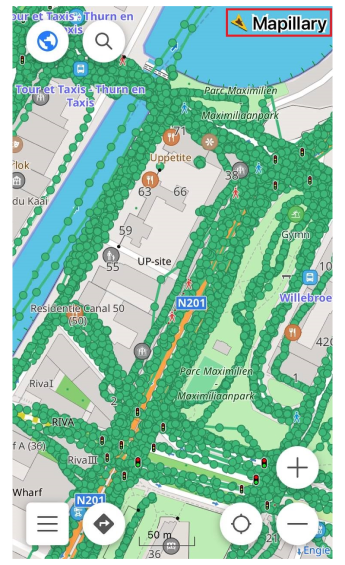
Mapillary Widget
- Android
- iOS
Go to: Menu → Configure screen → Widgets → Choose a panel → Mapillary


Go to: Menu → Configure screen → Widgets → Choose a panel → Mapillary

The Mapillary widget is used to get quick access to the Mapillary application. The widget is added to the main screen automatically when the Mapillary plugin is enabled. You can enable or disable the Mapillary widget and other widgets in the Configure screen menu.